With Google’s original desktop-first indexing, their system would crawl pages from your site with the work desktop and mobile user agent (crawlers).
Then, it would get page data from the desktop page’s content.
Also, show it in search results in the event that the search engine thought the data was applicable to the user’s query.
However, with mobile-first indexing, the indexing system will take a gander at the mobile page rather than the desktop page for data.
Mobile-first indexing essentially affects SEO. It influences how Google crawls, indexes, and (hopefully) ranks your site.
On the off chance that your site isn’t improved for a heavenly mobile user experience, it could adversely influence how it acts in search results. Or then again even keep it from showing up in results.
To really look at your mobile friendliness, run a quick audit.
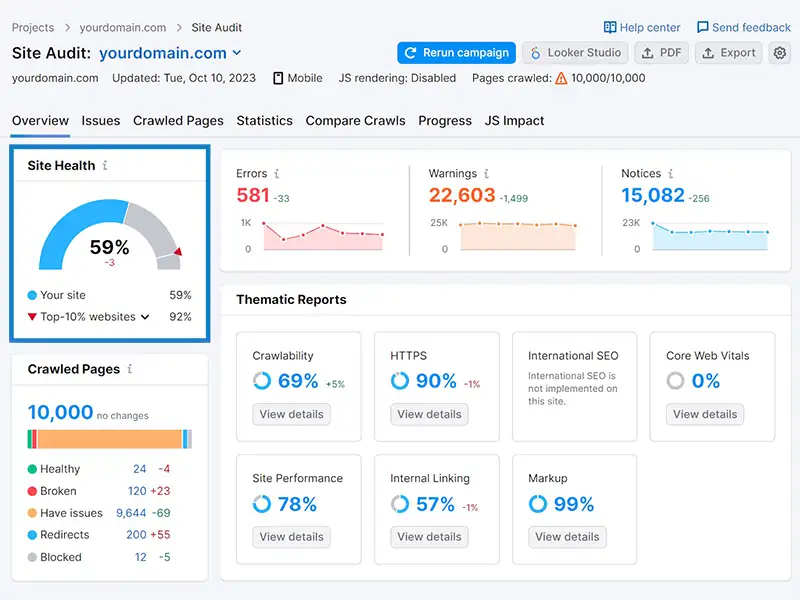
Sign up a free SEMrush account and open Site Audit — it’ll craw your site with a mobile bot, very much like Google.
You’ll see a dashboard showing your site’s SEO health.
Go to the “Issues” tab, and you’ll see the “Errors,” “Warnings,” and “Notices” keeping your site back. Furthermore, the quantity of impacted pages.
Follow these best practices to ensure your site is enhanced for Google’s mobile-first indexing.
A responsive web design automatically adjusts to numerous screen sizes, orientations, and devices.
It reworks components, adjusts font sizes, and hides unnecessary content. Making your site look perfect and function admirably on any device.
That is key for user experience. And mobile friendliness.
This Is What Responsive Plan Resembles on a Real Page:
In this way, rather than having different URLs (one for mobile and one for desktop), pick a theme for your site that is responsive.
As you browse themes for your site, check in the event that it’s responsive by seeing the demo page. Most web designers have this choice.
On the other hand, you could have a go at contracting your browser window. To check whether everything resizes suitably.
You can likewise utilize your telephone or tablet to visit the page. Might you at some point investigate the site without any problem?
If you believe Google should rank your webpage’s content, you really want to ensure your site is crawlable.
Google needs to be able to find your pages, run your code, and evaluate your content. Particularly on mobile.
The Following Are A Couple Of Best Practices To Ensure Your Site Is Crawlable And Indexable:
To quickly test your site’s crawlability, run it through Site Audit.
Tip: Ensure the user agent is set to “SiteAuditBot-Mobile” in the settings.
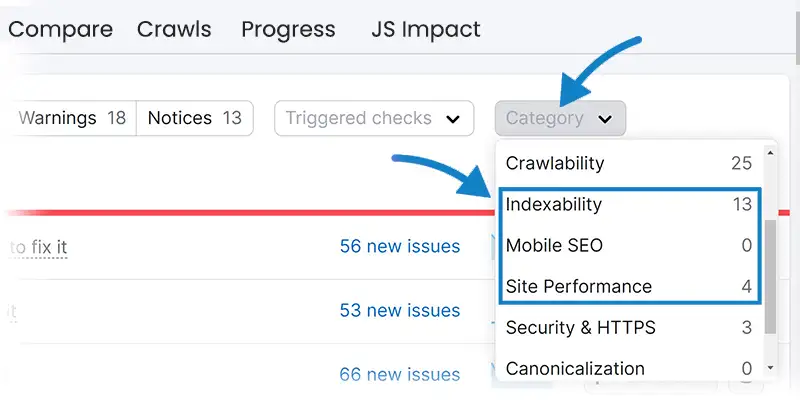
Go to the “Issues” tab. Furthermore, in the “Category” drop-down menu, select “Crawlability.”
These are every one of the errors, warnings, and notifications influencing your site’s crawlability.
Then, at that point, check for indexability issues.
In the “Category” drop-down, select “Indexability.”
You should fix as many crawlability and indexability issues as possible.
Images are a fundamental part of most websites.
Furthermore, Images can take up a lot of transmission capacity — particularly on mobile devices.
That is the reason streamlining all Images and different media for all devices is fundamental. Particularly now that Google is completely mobile-first indexing.
The Following Are A Couple Of Explicit Rules To Guarantee Images Are Optimized For Mobile:
Follow these steps and you’ll be able to create a better user experience and improve performance for both mobile and desktop.
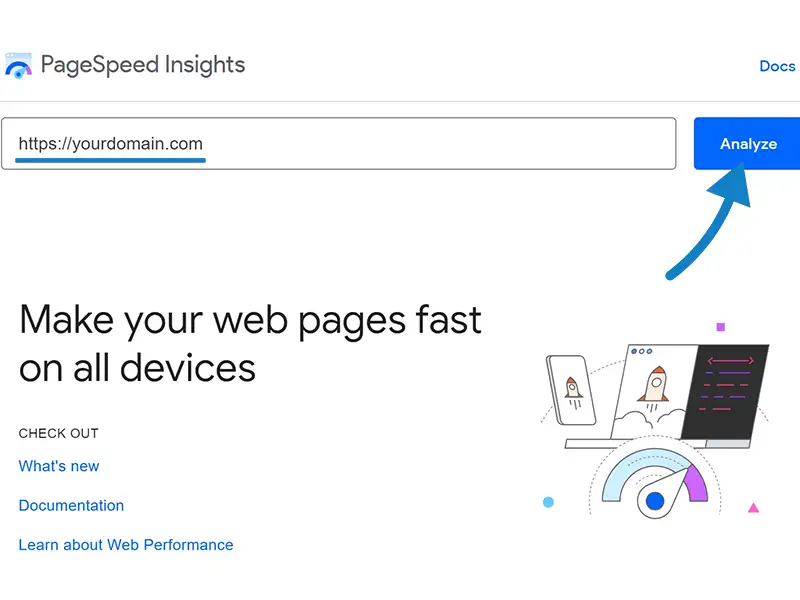
One of the most incredible ways of testing your site’s mobile friendliness is with Google’s PageSpeed Insights tool.
It analyzes webpages and gives you a score for both mobile and desktop. Also, ideas on the most proficient method to further develop them.
Note: You can likewise utilize Google’s Mobile-Friendly Test to see at a general whether your site is mobile-friendly. Be that as it may, this tool offers restricted insights compared to PageSpeed Insights.
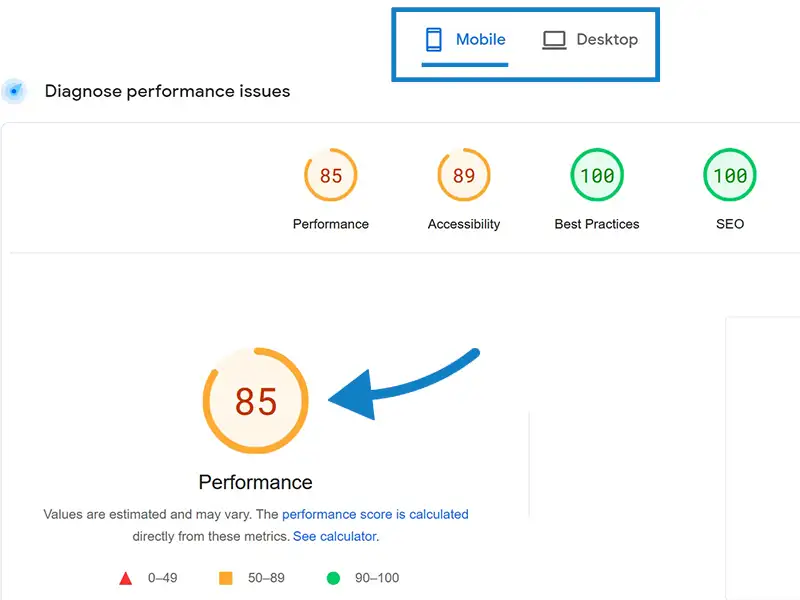
You’ll see two tabs in the report: “Mobile” and “Desktop.”
The report shows a “Core Web Vitals Assessment”—which measures how fast your site loads and how stable it is during loading.
The better these metrics are, the more mobile-friendly your site is.
Furthermore, underneath, you’ll see a list of opportunities and diagnostics that can assist you with working on your site’s mobile performance and user experience.
For instance, you might see ideas to appropriately measure images, reduce unused CSS, or eliminate render-blocking resources.
You can also click on any issue to see more information and examples:
The main issue with PageSpeed Insights is it can get extremely specialized, quickly. Furthermore, the language can threaten a piece.
In any case, carry out however many of the tool’s suggestions as you can. Then, at that point, run the device again to perceive how your scores move along.
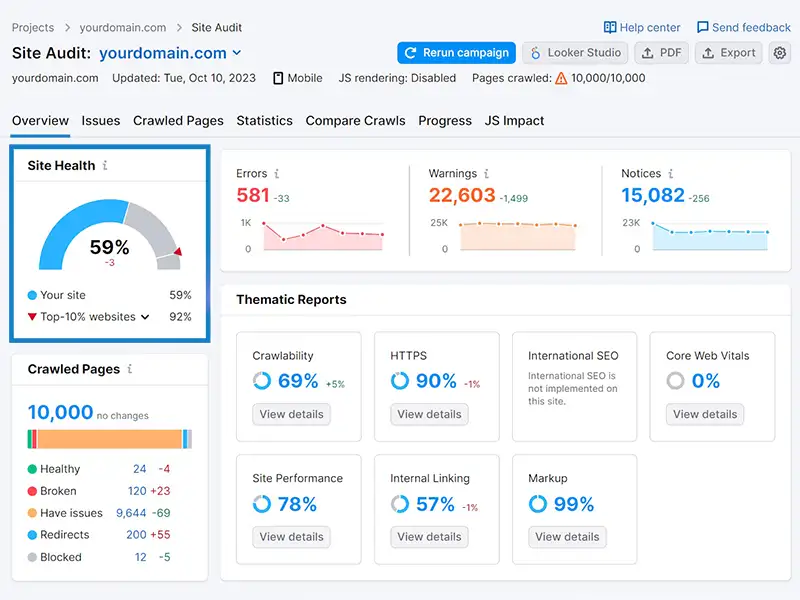
A better solution for finding and fixing mobile indexing issues is to run a full site audit. Furthermore, you can utilize a tool like Site Audit.
Note: Sign up for a free account and you can audit up to 100 URLs. Every day.
Then, configure the settings.
You’ll see a dashboard with your site’s overall health. And other thematic reports.
For example, you can select “Site Performance,” “Mobile SEO,” or “Indexability.” And fix these issues first.
You should strive to fix as many errors, warnings, and notices as you can. And as soon as they pop up. Because they all affect your site’s performance.
It estimates how certifiable users perceive the quality of your webpages. What’s more, sees factors like loading speed, visual stability, and interactivity (also called the Core Web Vitals).
However, giving a good page experience likewise relies upon different signs like ensuring mobile friendliness, utilizing secure HTTPS pages, and staying away from intrusive pop-ups or banners.
These signs have been essential for Google’s ranking algorithm for some time, yet they’re currently more significant than any time in recent memory.
Your site should not be difficult to use on mobile devices. With discernible text, clickable buttons, and no unplayable content.
Both page experience and mobile-first indexing focus on improving the user experience on mobile devices.
Each expects you to focus on your site’s presentation and ease of use on mobile devices.
Furthermore, both can influence your rankings and traffic.
Auditing your site once for mobile indexing issues isn’t sufficient. You want to track and monitor its mobile performance.
Thus, make a point to schedule crawls to run automatically each week while setting up Site Audit.
If you’ve already run an audit, open your project and schedule crawls by clicking on the gear icon and scrolling down to where it says “Schedule.”
Address “Errors” first. Then, “Warnings” and “Notices.”
A workflow like this will help ensure your site’s SEO health stays strong. And supports higher rankings and traffic.
Frequently Asked Questions

























 India
India USA
USA


